独立站卖家们越来越重视用户在网站的体验,从浏览、选择以及加购、结账等整个用户旅程,不放过每一个用户转化的关键细节。SHOPLINE推出的Add to cart插件可以使用户在浏览商品详情页的过程中,快速地进行商品选择和加购,而无需返回页面顶部操作,显著地方便了客户操作,有助于引导客户在浏览过程中加购,避免无效流失。
接下来简单的几个步骤,马上教会您设置Add to cart功能,并且根据店铺的需要更换样式。
通过在应用市场中搜索【Add to cart】,安装并进入操作界面,开启右上角的【启用】按钮开启此功能,悬浮式的加购栏即可在商品详情页展示,如下图所示:

注意有部分旧版本主题需要升级后才可使用此插件,需提前确认您当前的版本是否为最新,并进行后续升级,保证插件正常使用。
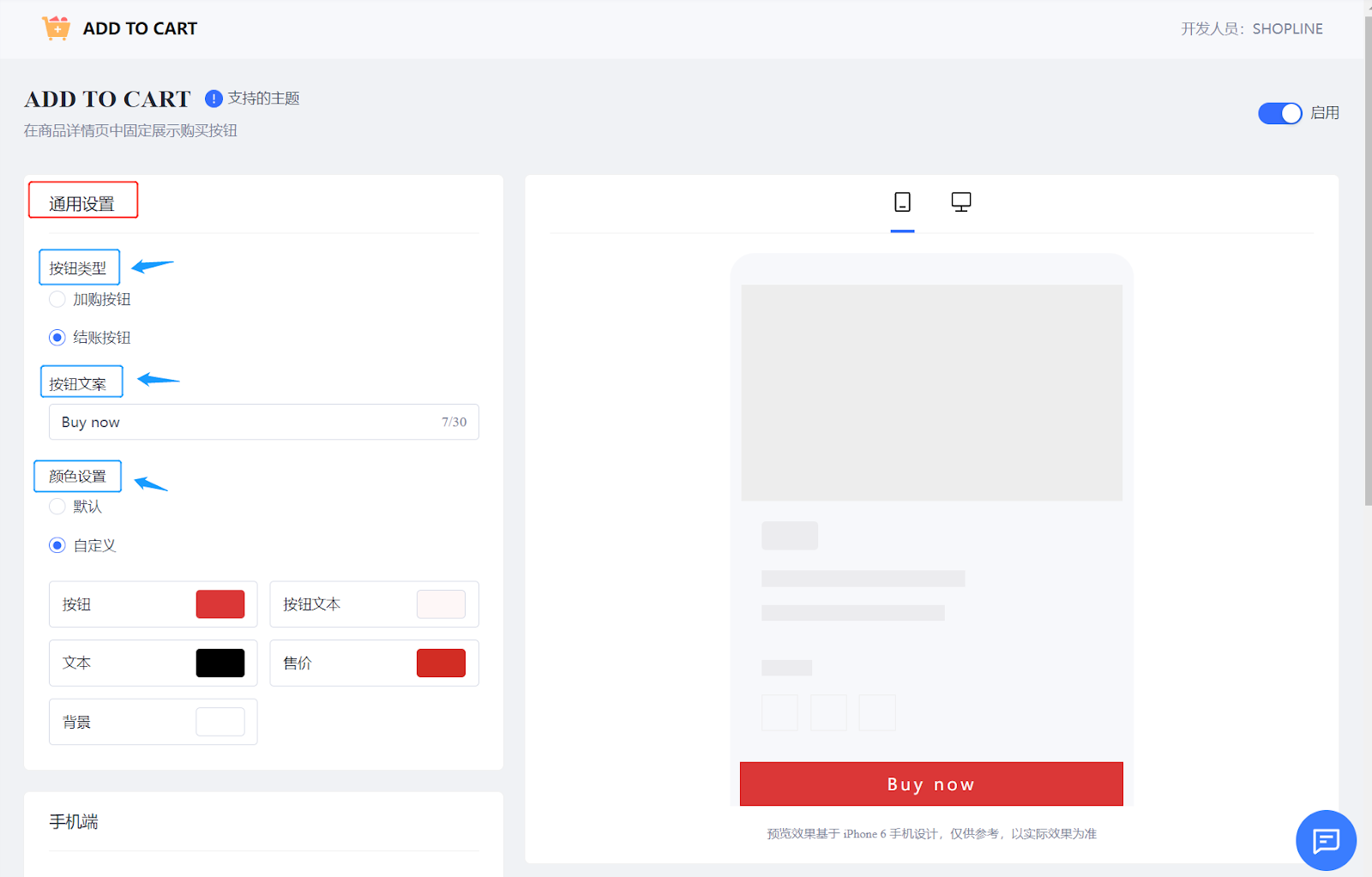
独立站不同店铺的色调,风格存在着或多或少的差别,统一定制的按钮样式很难满足多种商家需求,SHOPLINE add to cart功能支持在页面左边的通用设置中,对加购按钮样式进行设置和调整。

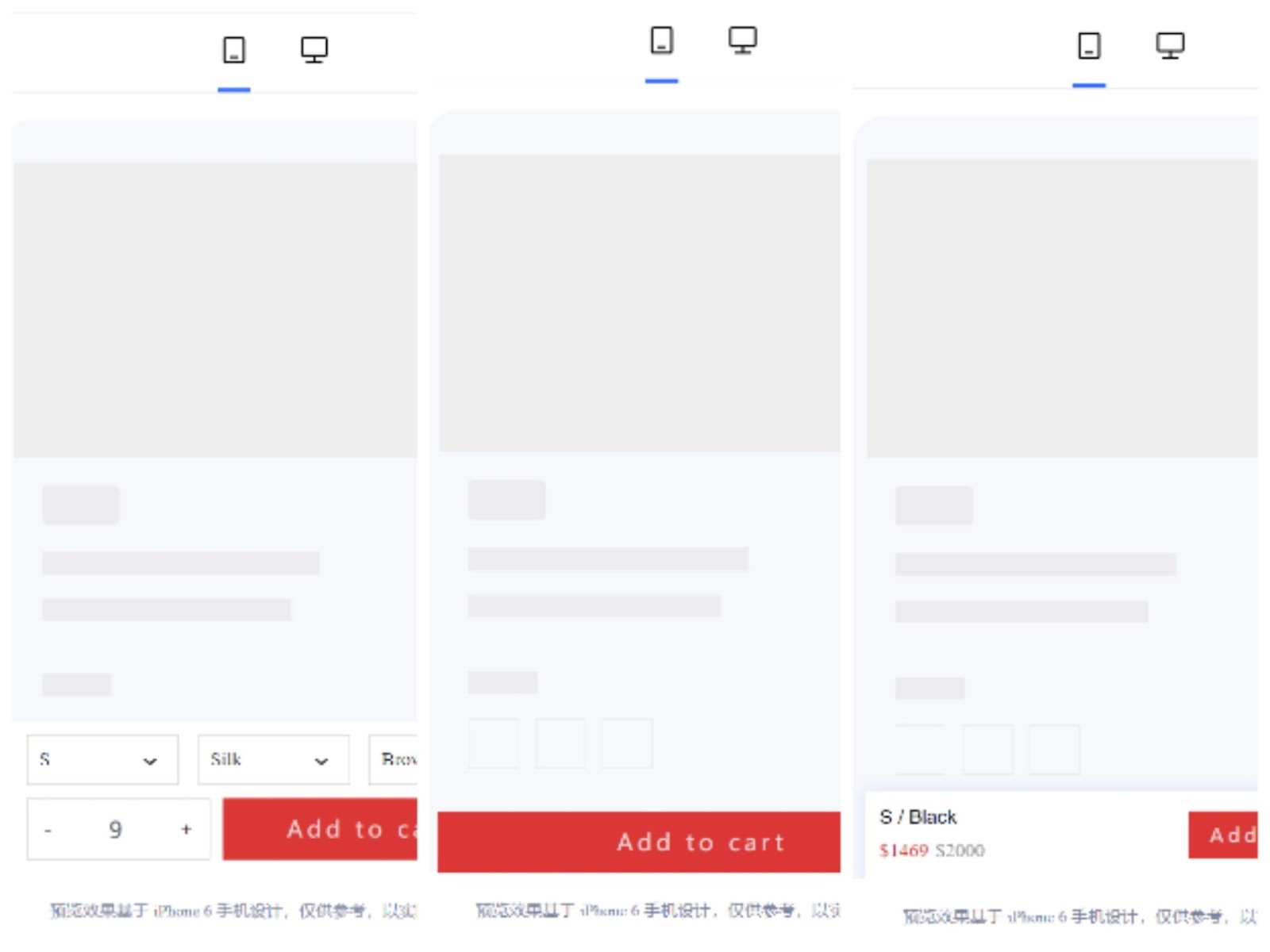
SHOPLINE为手机端和电脑端均预设了三套模板,根据商家的需要在按钮上展示相关的信息。包括有,其一,商品相关信息:如商品原价、折后现价;其二,可供客户选择的产品规格,数量等。
可参考下图样式:

移动端的展示位置默认在屏幕底端,而PC端可以选择展示在页面上方或下方。

SHOPLINE Add to cart插件很好地解决了客户在浏览商品详情中,需要返回加购按钮处加购商品的痛点,提升了下单流畅度,显著提升浏览用户的加购率。目前竞品的该功能是收费的,而SHOPLINE的商家们免费使用!快来试试吧!
