首先我们要知道可以支持的产品图片格式是什么。
目前shopline支持上传jpg\png\webp\sug格式图片,最大限制为10m;4m为最佳店铺浏览体验;支持上传gif格式动图,最大限制8m。

点击蓝色框中的【添加图片】后,即可将在本地图片进行上传;如果当有大量图片进行上传时,使用拖拽把图片放入蓝色框中也是可以的。
目前主流的图片格式有jpg,png,gif。查了些资料,gif是大部分人不推荐使用的,jpg和png则是大家公认的比较好的图片格式。看下图。在文件大小一样的情况下,jpg的色彩明显要比gif和png要鲜艳好多。

但是一般而言,jpg的色彩更鲜艳,饱和度更高,这也会带来另一个问题,就是图片文件大小的问题,众所周知,过大的图片会让整个站点花费更多的时间进行加载,影响消费者体验,因此在这个情况下也会有商家选择png格式。
关于WebP格式,是谷歌开发的一种旨在加快图片加载速度的图片格式。图片文件大小大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间。
它可以减小图片加载资源的大小、节省用户流量资源,也可以降低服务器流量资源。因为是Google自家的服务,所以兼容性还没有那么的全面。
当我们上传图片时,有常规、高级以及上传三个字样,这是为了让客户更好的处理图片:

当我们有图片的链接时,可以直接复制进去地址,这是一种上传方式, 上传好后还会看到图片的高、宽,方便随时调节大小;

当我们选择高级时, 我们则有对图片在页面的展示方位有更多的编辑权限,如调节图片与页边距,又或者调节图片在表格中的边框尺寸等;

在上传中,我们可以直接将图片进行拖拽上传,建议图片尺寸宽度为750px以上,图片大小8m以内为佳。

右键编辑图片中,我们可以看到更多编辑图片的方式,包括裁切、调整图片的大小、图片旋转、调整图片RGB颜色等,我们可以不打开图片编辑软件进行简易的图片编辑。
用相机拍出来的照片像素很高,同时照片很大也非常的占内存,当我们需要把它上传到平台上的时候,由于图片很大,上传的速度就会很慢,而且有些平台也会限制图片的大小。所以,在这个时候我们就需要使用ps压缩图片大小,以此来提高工作效率。
1.查看要压缩的图片的大小。(本次选择任意图片进行试验,原图片大小为188kb,本次将图片压缩到100kb以下)。

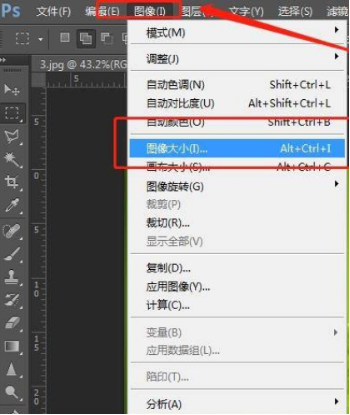
2.利用ps打开想要压缩的图片,然后在菜单栏中点击“图像”—“图像大小”。

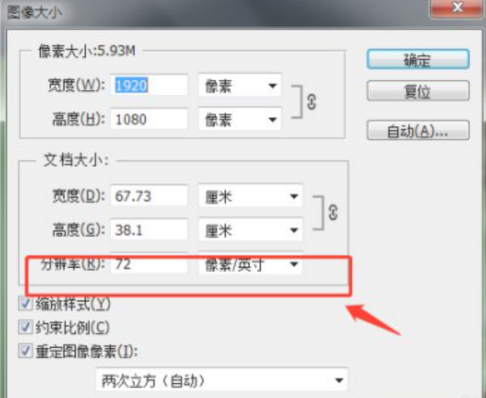
3.降低图像的分辨率,来压缩图片。

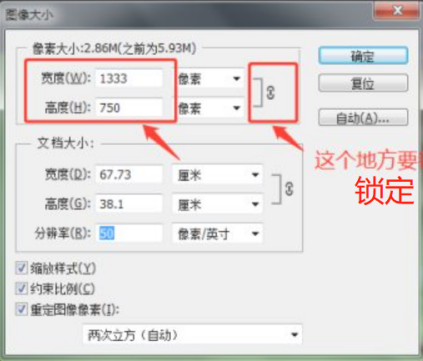
4.调整图片的大小,来压缩图片。

5.点击“文件”—“存储为”。

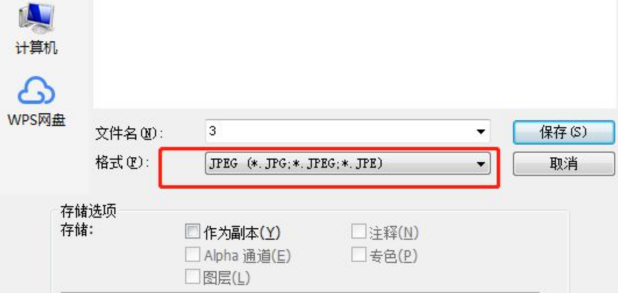
6.填写文件名称,选择为jpg格式,点击保存。

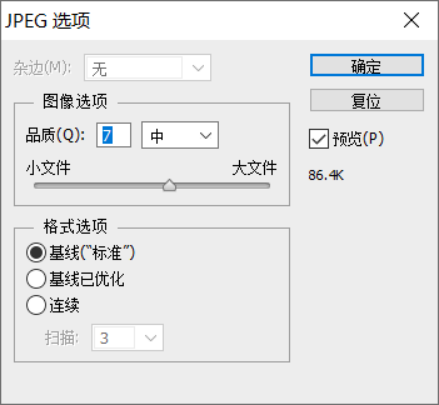
7.将“预览”勾选,可预览文件的大小为86.4k,点击确定保存即可。

ps压缩图片大小就是以这样的方式完成了。
