站内SEO作为一种优化网站的方法,也逐渐成为了独立站优化的必备技能。站内SEO指的是通过优化网站内部元素的方式,提高网站在搜索引擎中的排名,从而增加网站流量和转化率。那么,站内SEO具体包括哪些内容呢?本文将为您详细讲解站内SEO的构成,帮助您更好地了解和应用站内SEO技术。
站内 SEO(站内搜索引擎优化)是SEO 的组成部分,是指通过对网站本身进行优化,以提高在站内被搜索引擎发现和索引的可能性。它是 SEO(搜索引擎优化) 的一个组成部分,旨在提高网站在搜索引擎结果页面 (SERP) 中的排名。
站内 SEO 的主要目标是提高网站页面的搜索排名,从而提高网站的流量和品牌知名度。站内 SEO 是一个长期的过程,需要不断地进行优化和维护。通过适当的站内 SEO 优化,可以提高网站在搜索引擎结果页面中的排名,从而获得更多的流量和品牌知名度。
站内 SEO 可以帮助优化网站结构和内容,使其更易于被搜索引擎收录。如果网站的内容得到了更好的优化,那么搜索引擎将更有可能将其收录,并提高其在搜索结果中的排名。
站内 SEO 可以提高网站在搜索结果中的排名。搜索引擎检索的时候会分析网站的内容和结构,以确定其是否受欢迎和有价值。如果网站的内部 SEO 做得好,那么它将更有可能被认为受欢迎和有价值的网站,从而提高其在搜索结果中的排名。
站内 SEO 可以提高独立站的流量。当独立站在搜索结果中的排名提高时,它将更有可能吸引更多的访问者。这些访问者可能会转化为客户或潜在客户,从而增加网站的收入和流量。
站内 SEO 可以提高网站的信任度。如果独立站的内容得到了更好的优化,那么用户可能会更信任网站,并更愿意在独立站上进行购买或其他活动。这有助于提高独立站的转化率和 ROI。
网址是用于访问某个网站的具体地址,通常由多个字符组成。网址通常包括协议类型 (如 http,https 等),域名(如 www.example.com),路径 (如/index.html) 和分号 (;) 等部分。例如:https://shoplineapp.cn/blog/

域名是网址的重要组成部分,一个好的域名应该简洁易记,同时与网站主题相关。例如,如果您的独立站是面向年轻人的时尚购物网站,那么域名中可以包含"年轻人"、"时尚"等关键词,例如"poppy.com"、"style.com"等。
网址结构:网址结构应该清晰简洁,易于理解。同时,应该尽可能使用简单明了的 slug,例如"/index.html"、"/product-name-index.html"等,而不是过于复杂的 slug,或过长的slug,过长的slug导致url过长,容易被搜索引擎截断。例如"http://www.example.com/this-is-a-long-url-with-lots-of-numbers-and-letters/"。
在网址中使用关键字可以帮助搜索引擎识别网站主题,并提高网站排名。例如,如果独立站是关于户外运动的,那么可以将关键字包含在网址中,例如"outdoor"、"tents"等。
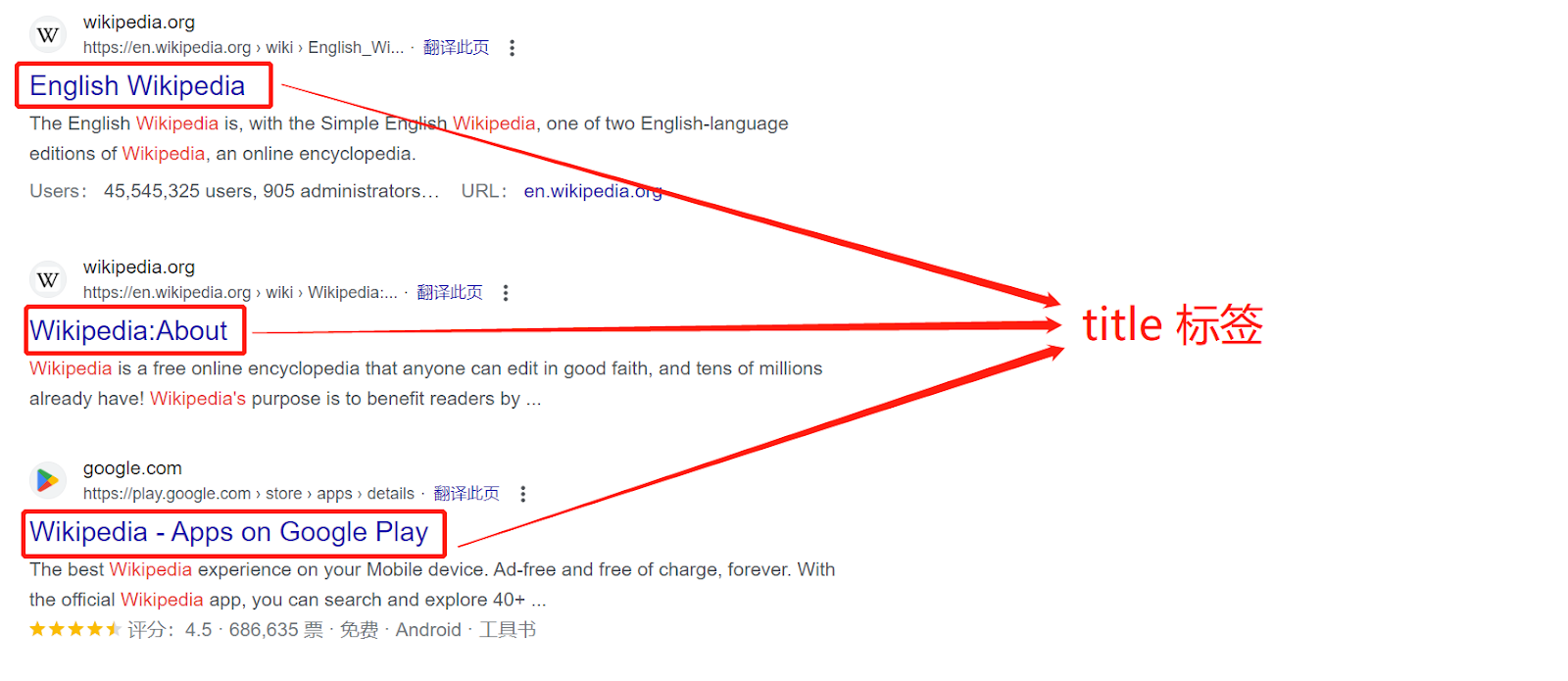
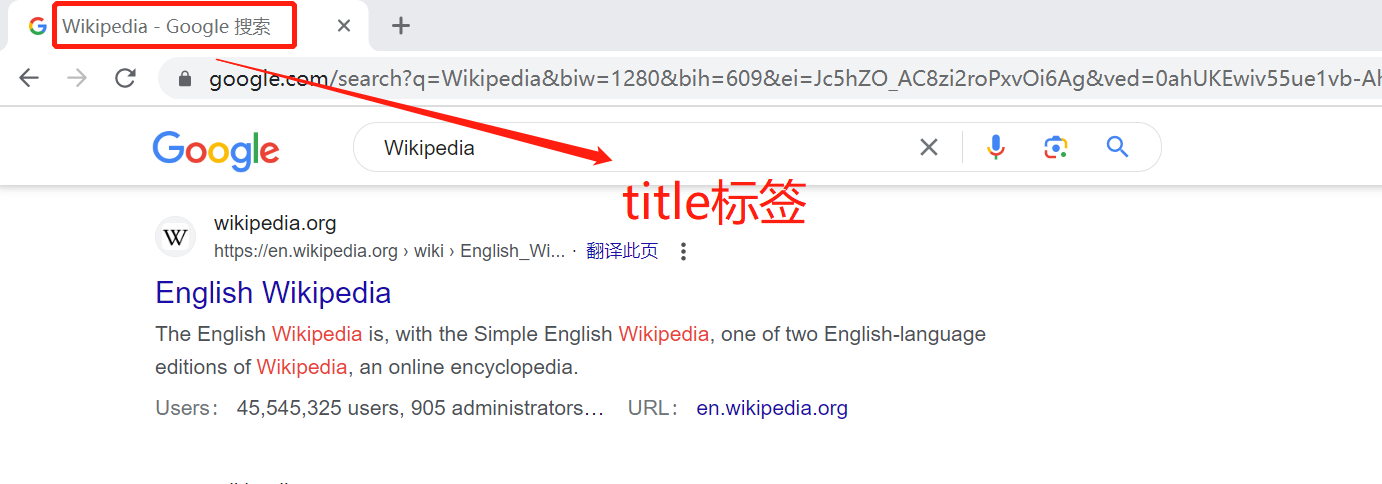
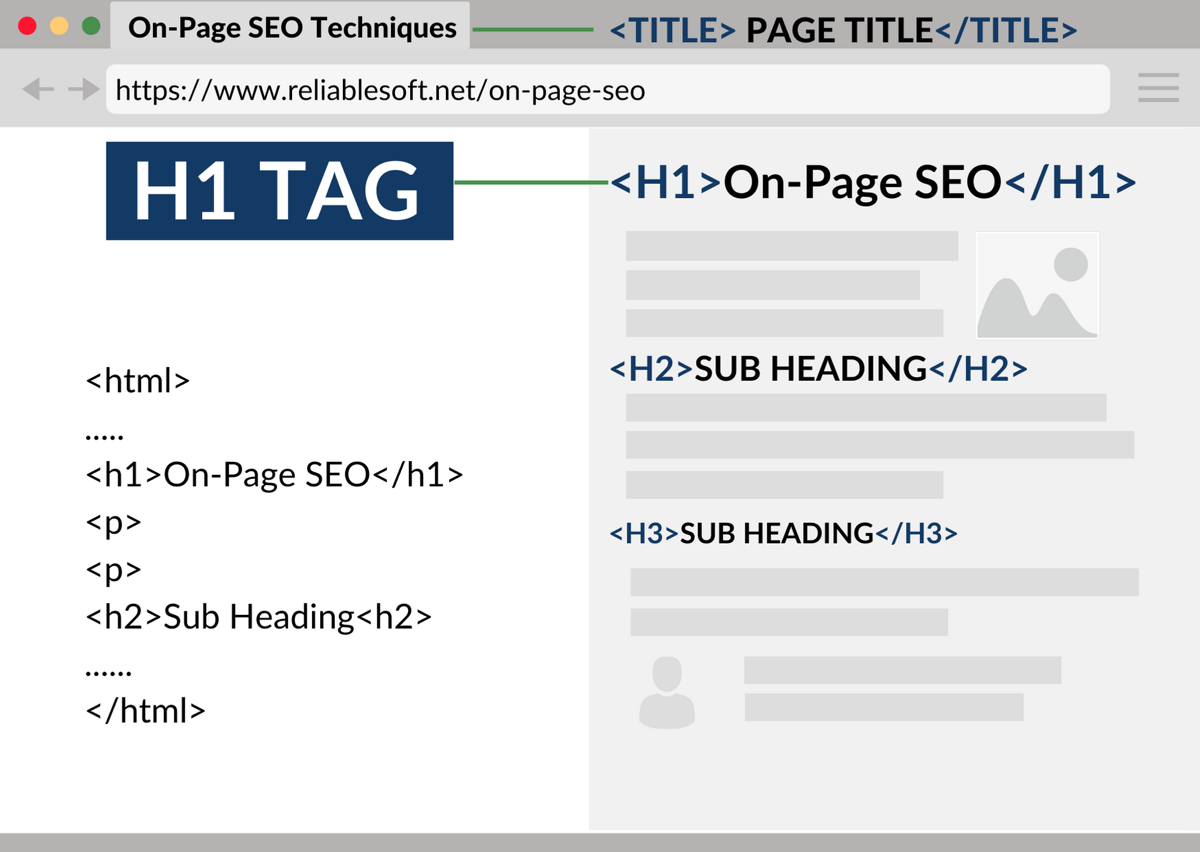
Title 标签是网页中最重要的标签之一,它是搜索引擎搜索结果中页面标题的显示部分。在站内 SEO 中,Title 标签的作用非常重要,因为它直接影响页面在搜索结果中的排名。
Title 标签的长度应该尽可能地简短,以便搜索引擎可以轻松地读取它。一般来说,Title 标签的最佳长度约为 60 个字符左右。
Title 标签应该包含页面的主要关键词,但这些关键词不应该占据 Title 标签的大部分内容。标题应该强调页面的主题和内容,以便搜索引擎可以更好地理解页面的内容。


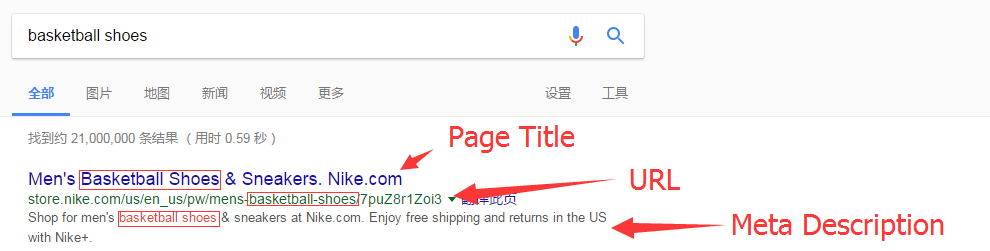
Meta 是一种用于网站或网页源代码中的元数据元素,它包含了有关网页的一些元信息,如网页标题、描述、关键词、作者等。Meta 标签的作用是为搜索引擎提供有关网页的重要信息,以便搜索引擎可以更好地理解网页内容,并为其分配适当的关键词和排名。
以下是一些常见的 Meta 标签及其作用:
Title 标签: Title 标签是网页标题,它出现在网页的头部,是搜索引擎看到网页的第一印象。Title 标签应该简洁明了,突出网页的主题,并与网页内容相关。
Description 标签: Description 标签是网页的描述,它出现在网页的正文前面,是搜索引擎看到网页的第二段内容。Description 标签应该简洁明了,概括网页的主要内容,并吸引搜索引擎的注意。
keywords 标签: Keywords 标签是网页的关键词列表,它出现在网页的头部,是搜索引擎识别网页内容的重要信息。Keywords 标签应该包含与网页内容相关的关键词,但不要重复或过于集中。
author 标签: author 标签显示网页的作者信息,它对于站内 SEO 非常重要。搜索引擎会考虑作者信息,并根据作者的声誉和贡献来评估网页的质量和价值。
date-modified 标签: date-modified 标签显示网页最后修改的时间,它对于站内 SEO 也非常重要。搜索引擎会考虑网页的修改时间,并根据时间来决定网页的优先级和排名。

标题标签是用于描述网页内容的简短标签,通常由关键词和短语组成,用于向搜索引擎提供网页的主要内容信息。一个好的标题标签应该简洁明了,能够准确地传达网页的主题内容,同时包含关键词,以帮助搜索引擎更好地理解网页内容。
标题标签包括:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>。
一般来说,一个网站页面只有一个h1标题,因为它代表着网页的主题或主要内容。由于 h1 标题具有高度的优先级和重要性,因此只能有一个。
其他标题标签,如 h2、h3 和 h4 等,可以有多个。这些标题标签用于描述网页中的主题和内容,但它们的优先级和重要性相对较低。在网页中,h2、h3 和 h4 等标题标签通常被用来为子标题、段落和列表等提供进一步的说明。

标题标签的内容长度应该尽可能地简短,一般建议在 100 个字符以内,不要超过 120 个字符。过长的标题标签不仅会影响网页的加载速度,还会让搜索引擎无法理解其内容,从而降低网页的 SEO 效果。在标题标签内包含关键词可以帮助搜索引擎更好地理解网页的主题内容,从而提高网页的 SEO 效果。
Alt 标签是 HTML 元素中用于为图像提供文本描述的标签。它在SEO非常重要,因为它可以为搜索引擎提供有关图像的重要信息,以便它们可以更好地理解图像的内容和用途。
关键词它是网站页面或内容的核心关键词,用于描述页面的主题和内容。在站内 SEO 中,关键词的作用非常重要。关键词的选择和优化对于网站的整体排名和流量有着直接的影响。
网站的内容是网站本身所提供给用户的信息、服务和产品。网站的内容对于搜索引擎和用户都非常重要。对于搜索引擎来说,内容可以决定一个网站的排名和搜索结果的质量。对于用户来说,内容可以决定他们是否愿意在网站上继续浏览和互动。
网站内容中应该包含网站关键字,内容应该是高质量的、有价值的、可信的、并且网站的内容应该与网站的主题和关键字相关。
网站速度衡量网站内容的加载速度,它也是影响站内SEO的因素之一。网站速度主要涉及两个关键因素:页面加载速度和网站响应速度。
可以使用PageSpeed Insights检查您的独立站加载速度。想要加快网站速度,可以压缩图片、减少不必要的网站代码、使用浏览器缓存或内容分发网络 (CDN) 、减少 HTTP 请求等。
内部链接是从一个域名的内页跳转到同域名下另外一个页面的链接。内部链接可以用于将同一网站内的不同页面或组件链接到同一个页面或组件中,以便更好地组织内容和提高网站的可读性和可访问性。
内部链接在一个网站上非常重要,因为它们可以帮助用户轻松地浏览网站的内容,并帮助搜索引擎了解网站的结构和内容。例如,如果一个网站上有多个关于同一主题的页面,那么通过在页面之间链接,可以让用户更容易地浏览这些页面,同时也可以帮助搜索引擎更好地理解网站的主题和内容。
在网站设计和开发中,内部链接是一个非常重要的技能,需要不断地考虑如何优化网站的结构和内容,以提高用户体验和搜索引擎优化。
移动友好 (Mobile-Friendly) 是指网站在移动设备 (如手机、平板电脑等) 上能够良好地显示和操作,符合移动设备的使用习惯和需求。从站内 SEO 角度,移动友好的网站通常具有以下优点:
