在大多数情况下,网页底部是这些图标的好位置。当访客打开网页,开始从头浏览网站,随着浏览而渐渐对您的品牌产生兴趣(一般这种情况都是发生在看完一整页的展示信息之后),那么这时候店铺就需要提供联系按钮,引导客户关注店铺的社交媒体账号,以避免客户流失。
但这里需要注意的是,确保您的社交媒体账号活跃,链接到一个不活跃的帐户比根本不链接到社交媒体更糟糕,如果用户看到您在社交媒体上的最后一次活动是在一个月前,这将影响用户的观感。定期制定时间表并发布内容,准备好与关注者互动,并随时回答问题,这些都是社交媒体营销的基础知识。

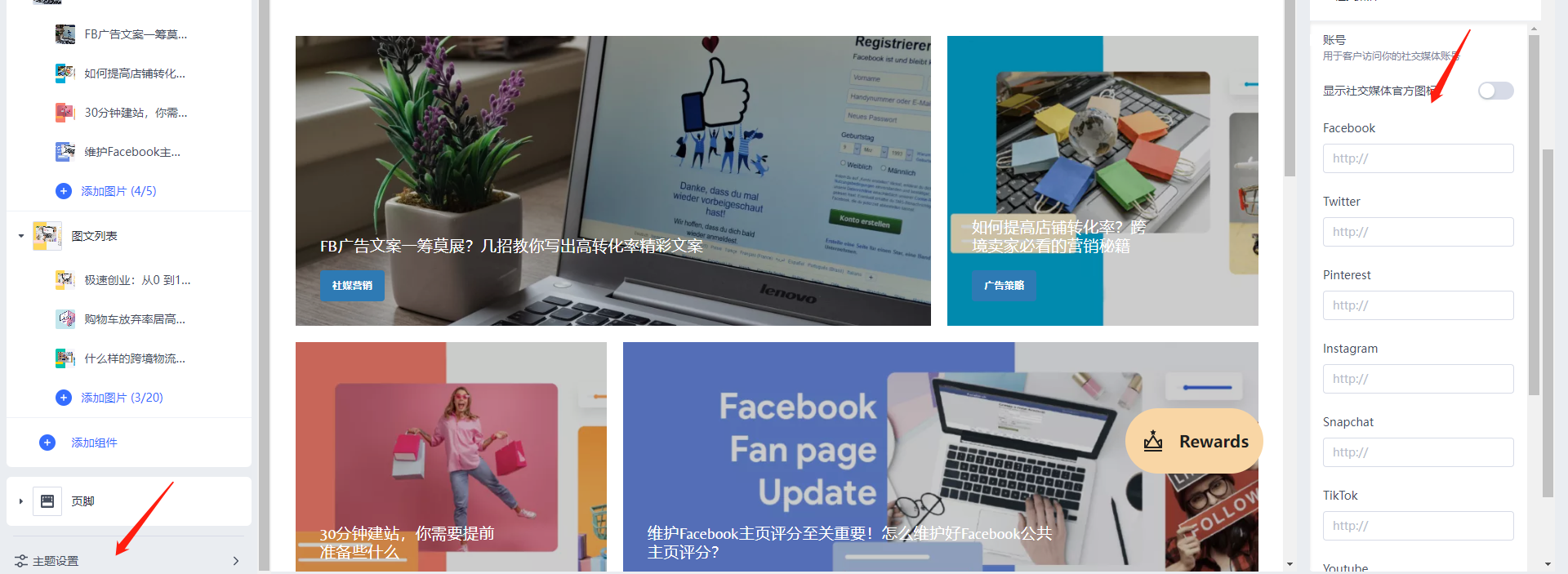
将你的FB商家主页链接,复制到社交媒体账号,放置后即可实时显示,同时您也可以选择点选“显示社交媒体官方图标”的展示样式。

首页添加您已串接好的支付渠道的图标,能让消费者第一时间知晓店铺所支持的支付方式,继而进一步提高成功下单的可能性,那么如何将支付渠道展示到你的网站中?
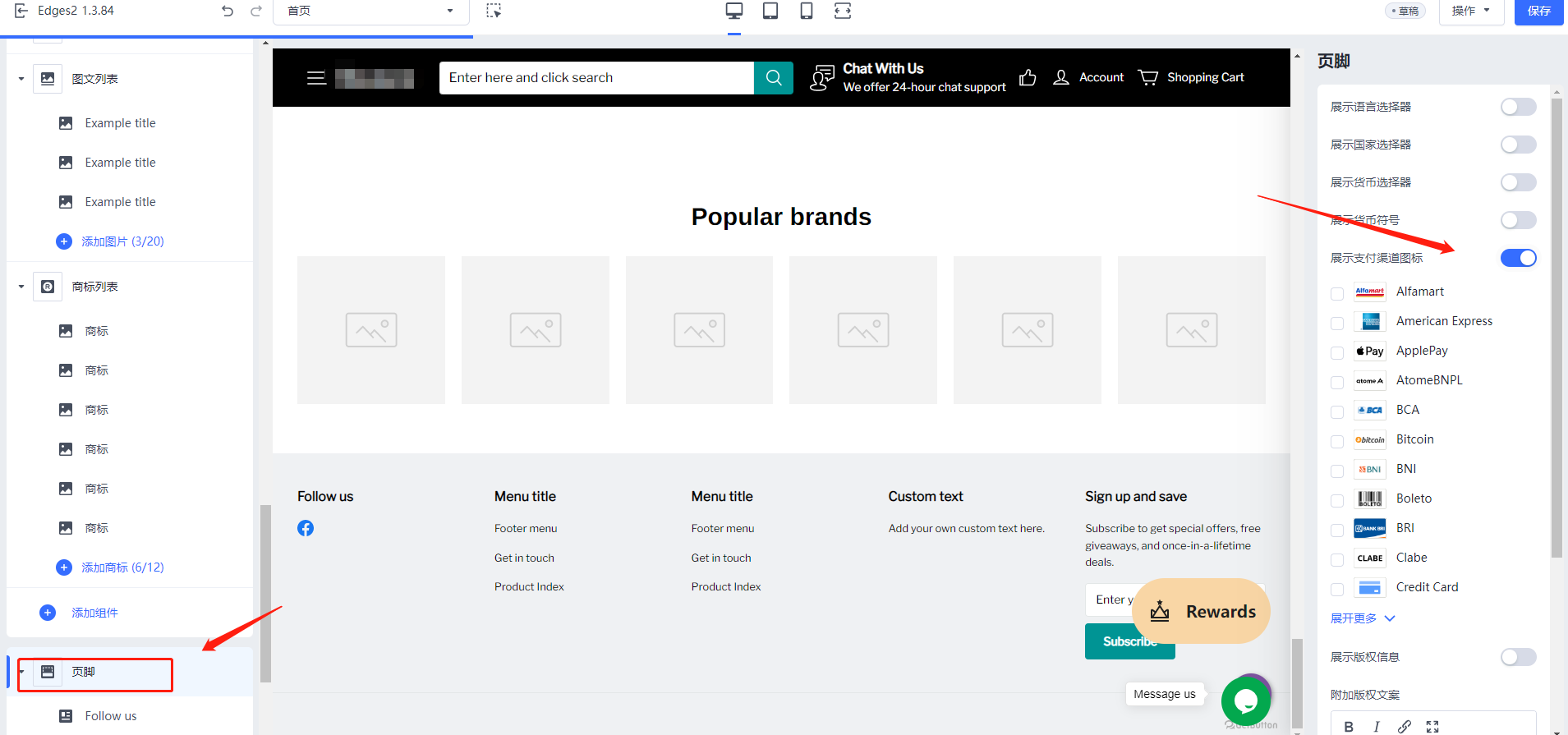
进入店铺设计,点击页脚

将【展示支付渠道图标】打开,选择对应的支付渠道即可。
这里我们需要注意的是,在展示支付渠道图标前,要确认好所合作的收款服务商支持的支付方式有哪些,再选择展示对应的支付图标。


以上页面图片或视频涉及AI辅助生成元素用
公司地址:深圳市龙岗区雅宝路1号星河双子塔西塔16楼1605、1606A
© 2025 商线科技(深圳)有限公司 版权所有|粤ICP备19063454号
