好的菜单导航有助于提升用户体验和信任度,本节内容我们要做的就是把之前创建好的商品分类(Categories)和自定义页面(Custom page)以及Legal页面添加到网站的前台菜单中。


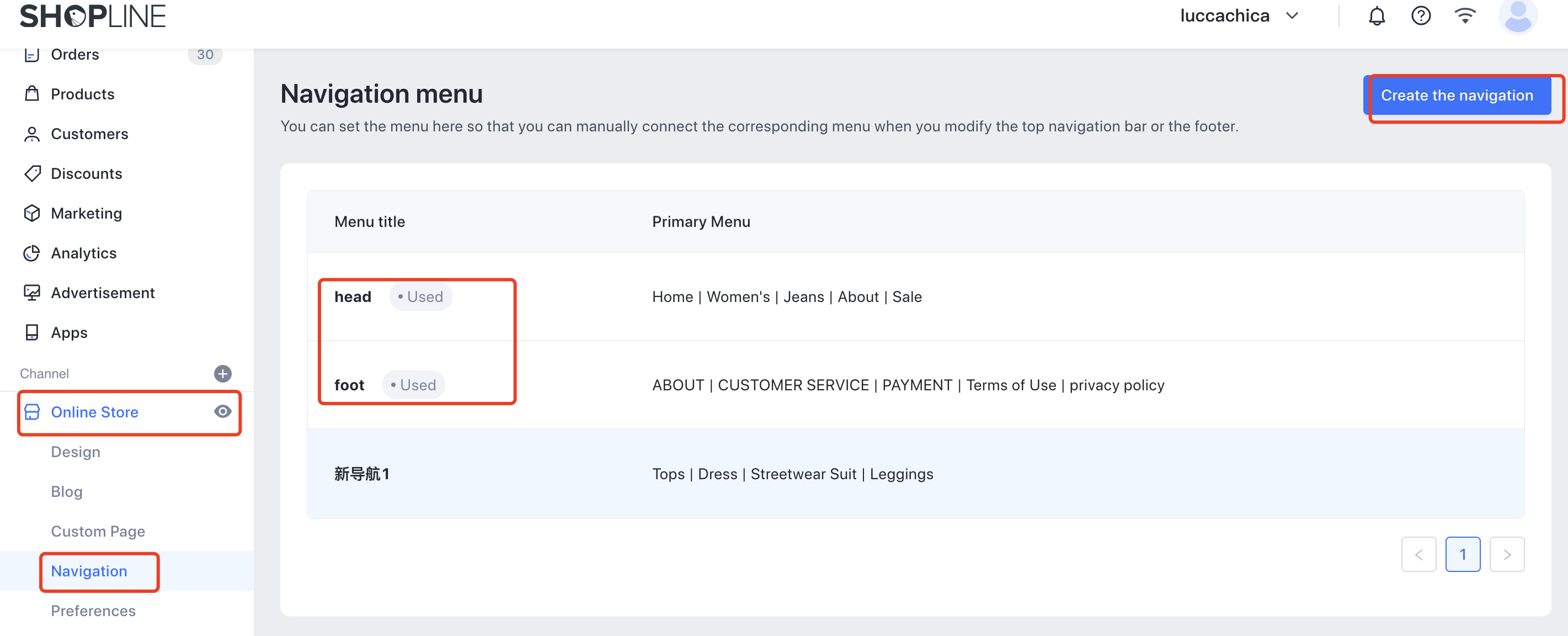
打开Shopline的后台,在自定义页面-菜单导航(Online Store – Navigation)页面,打开Shopline店铺导航设置页面。
Shopline系统默认生成了两个菜单,一个是Main menu,放到网站前台页面页头顶部的菜单项目,一个是Footer,放到网站页脚的菜单选项。
此外还可以创建新的菜单导航项目,点击右上角的创建导航(Create the navigation menu)添加即可。在主题设置的时候是可以把Main menu放到网站前台顶部的,一一对应的去设置就OK。

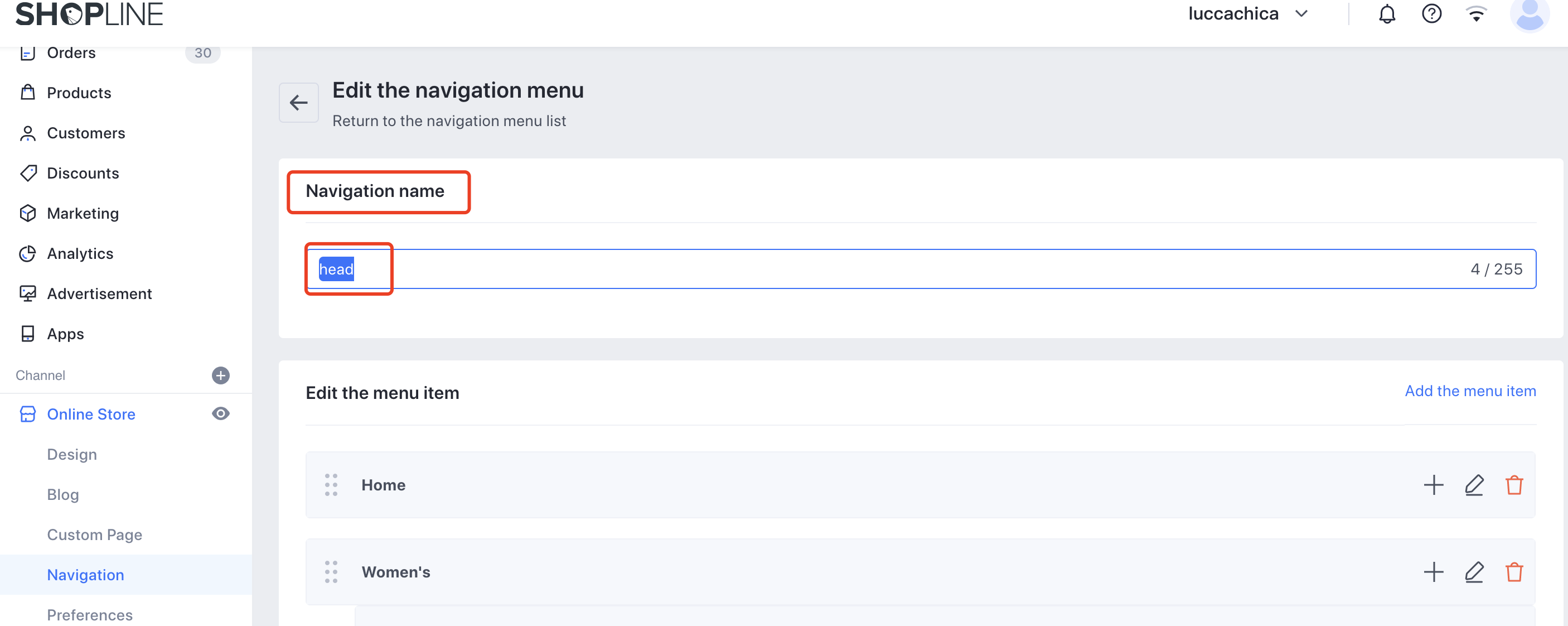
点击Main menu之后,进入到顶部菜单项目添加和管理页面。如下图所示,你可以修改Main menu昵称,以方便你的辨识管理。菜单的Title文本框内容只是我们自己内部管理方便,不会显示在网站的前台。

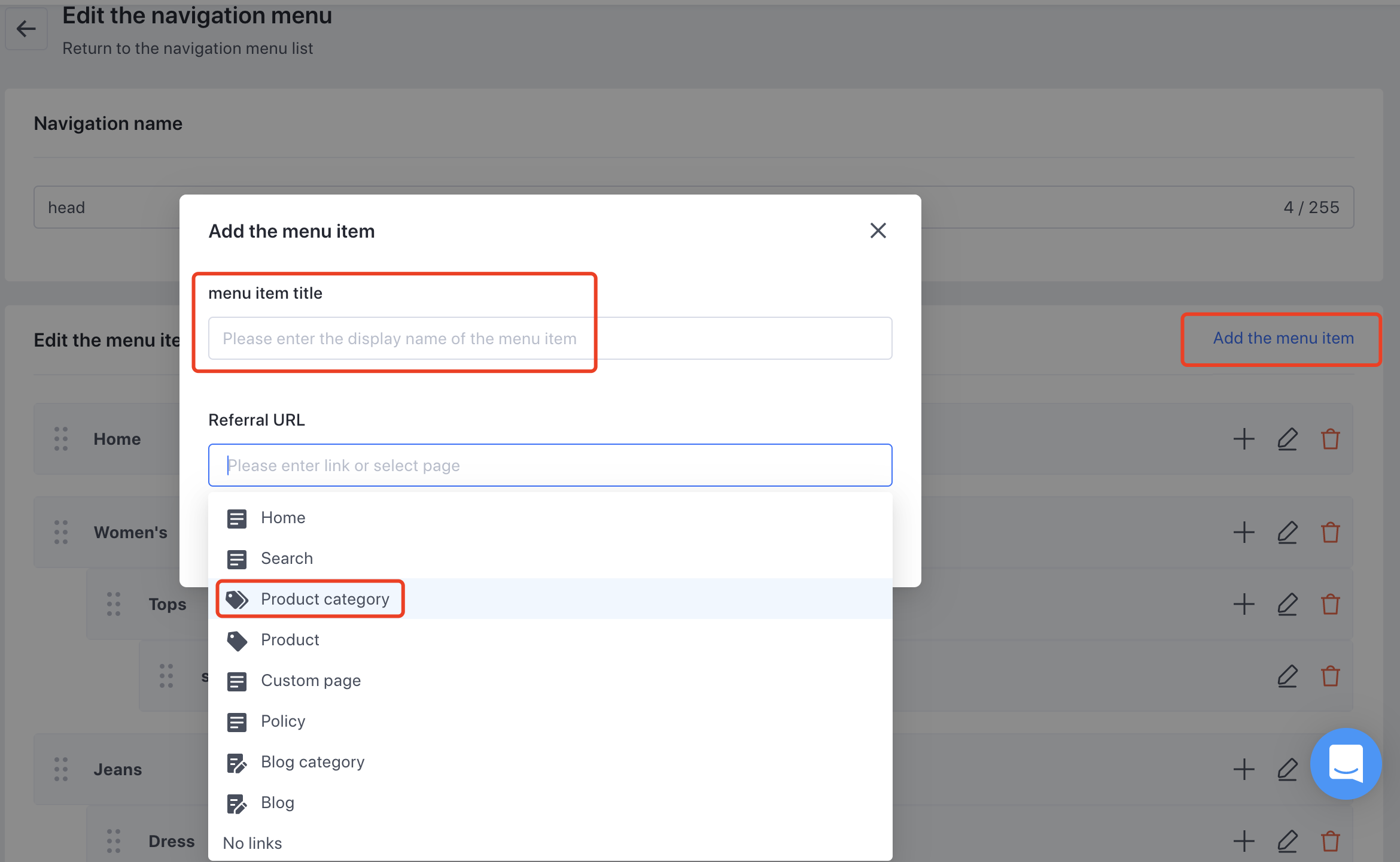
当你进入Main menu后,可以点击添加菜单项板块(add the menu item),可以给新创建的菜单添加链接地址,一般我们要加在网站顶部菜单导航的是网站产品目录,也就是我们前面创建的商品分类(Categories),输入「菜单项名」(menu item title),菜单项名是会让消费者看到的,跳转链接选择商品分类,分类链接选择对应的分类内容。

然后依次将我们在商品分类(Categories)中创建的产品分类添加到这个页面就可以了。一般也是选择我们想要把类目放在顶部的内容即可。
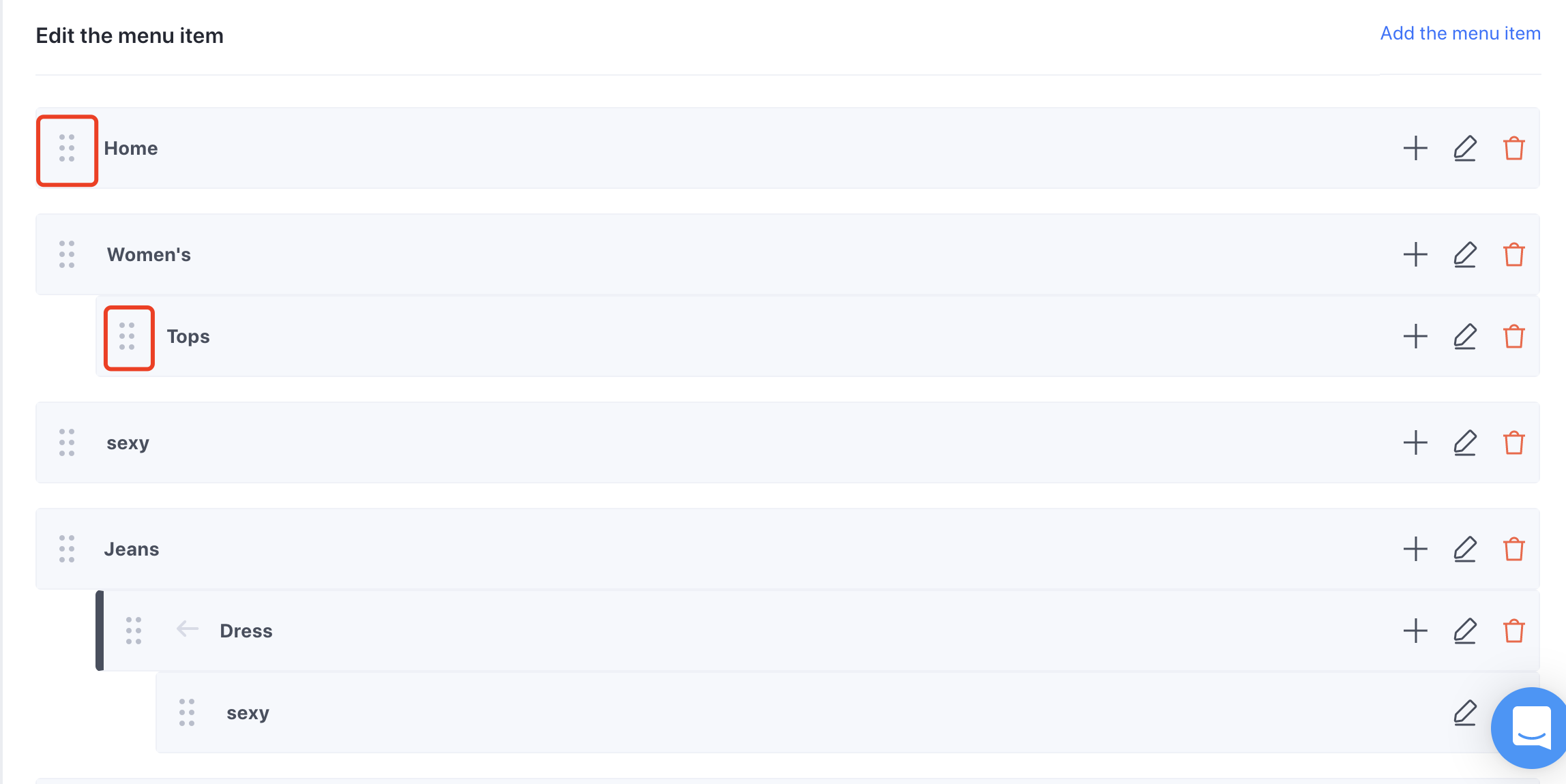
如果在Shopline店铺中创建下拉菜单,或者是二级分类,只需要在下图所示的菜单项目中,鼠标按住并拖动商品分类(Categories)名称前面的6个点的图标进行左右上下拖动,就可以实现下拉菜单的设置。目前Shopline最多支持三级下拉菜单。

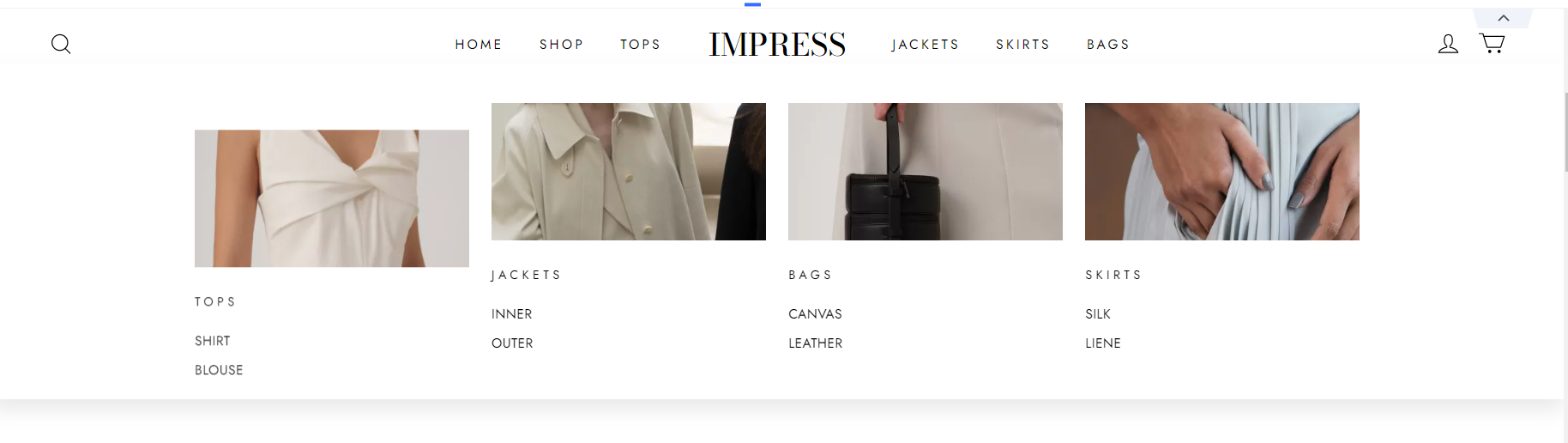
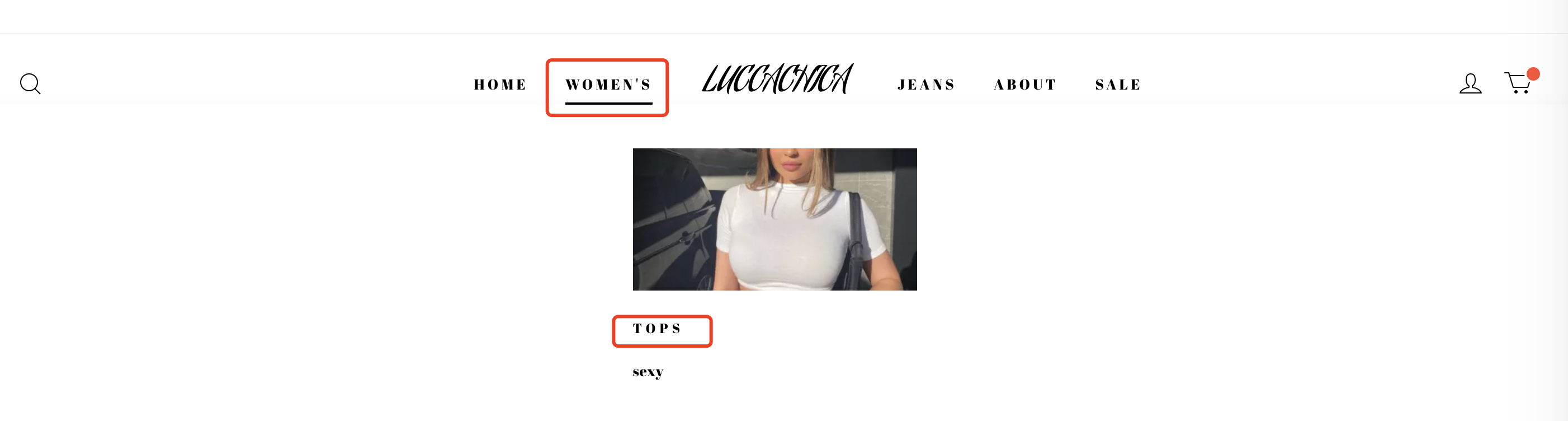
菜单设置好之后保存。打开网站前台,就可以看到如下图所示,在网站的顶部就是我们刚刚添加到Main Menu的菜单项目了。当鼠标移动到顶级菜单Women‘s的时候,就会自动出现下拉菜单选项,展示我们刚刚设置好的二级菜单,比如下图中的tops跟sexy。
如果你在后台设置好了Main menu,但是在网站前台的顶部还是看不到菜单,则需要你仔细阅读你的主题使用说明文档,需要你去主题中进行设置,才会出现在网站前台。

和Main menu的操作流程一样,我们需要把我们之前创建好的自定义页面中的About us,Contact us等等页面添加到网站的底部。同样进入到Footer 的菜单项目添加页面之后,点击添加菜单项(add the menu items)按钮,在弹窗中选择自定义页面(custom page),然后将你之前创建好的页面依次添加到菜单中。
然后选择下图所示的Policies,将我们在设置》规则页面生成的Privacy Policy,Refund Policy,以及Terms of service添加到网站底部菜单中。(PS:如果没有在设置》规则这里生成隐私条款、退换货条款等内容,也可以在自定义页面中添加page创建隐私条款内容,添加流程Main menu一致)。

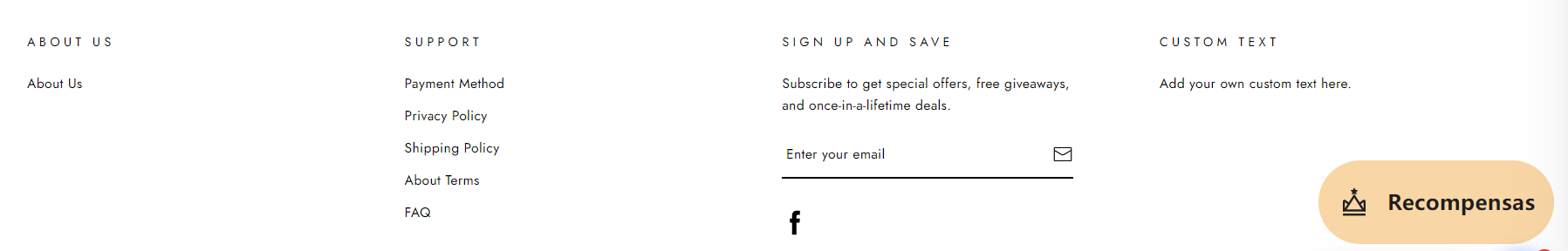
保存修改之后,在网站的前台底部可以看到如下图所示的菜单项目。同样,如果你的网站前台底部没有看到任何变化,则说明你还要在网站的主题中进行进一步设置。


公司地址:深圳市龙岗区雅宝路1号星河双子塔西塔16楼1605、1606A
© 2025 商线科技(深圳)有限公司 版权所有|粤ICP备19063454号
