自定义代码的作用是什么呢?可以通过自定义代码去改变前台的一些展示样式,另外您也通过自定义代码安装三方渠道的追踪代码,用于追踪其转化数据;目前自定义代码支持插入HTML、CSS、 JavaScript的插入。
您可以在后台【应用】>【 应用市场】>【搜索自定义代码】中找到自定义代码,点击安装进入就可以使用。


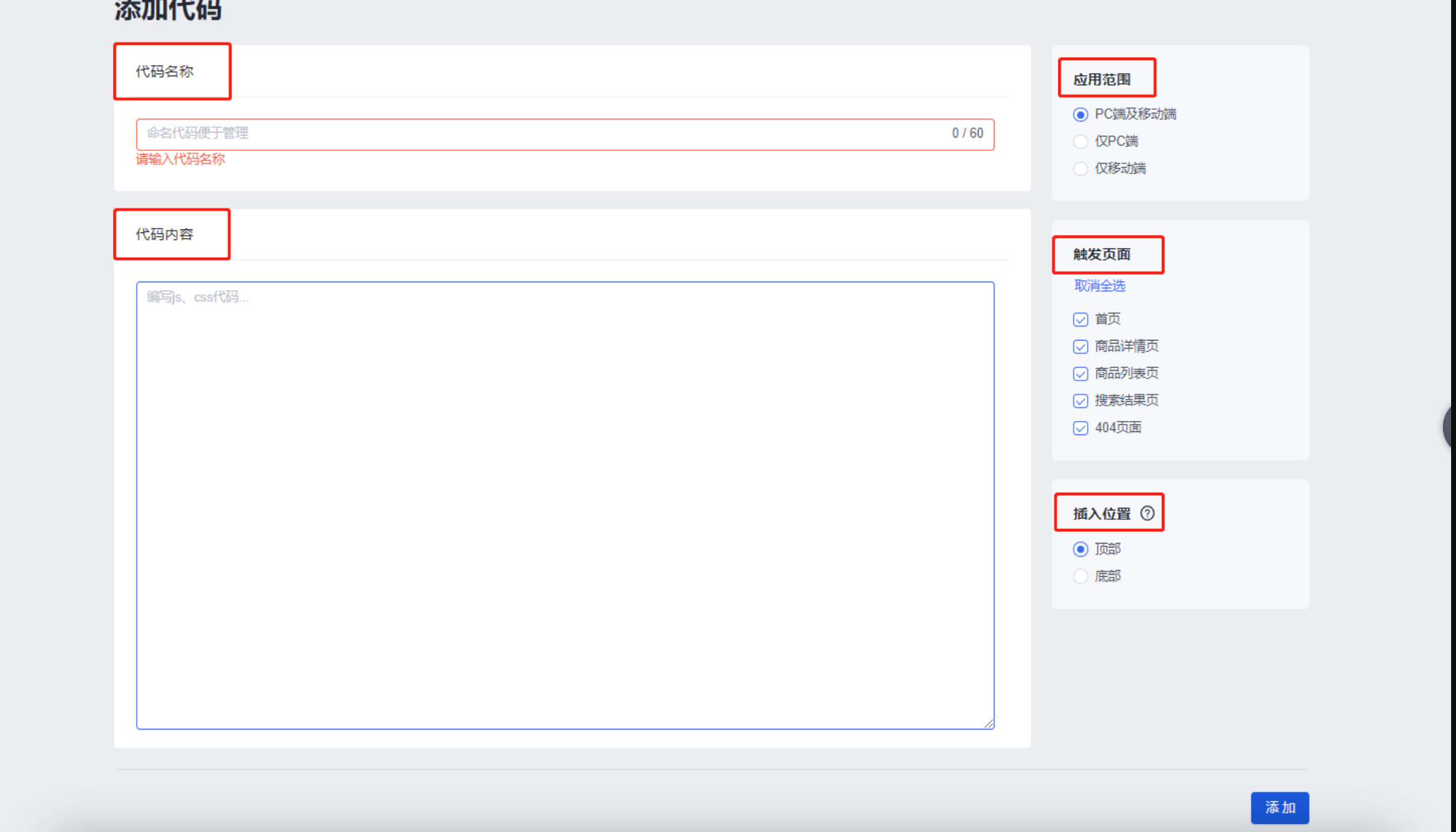
对您店铺前台的版面,自行设定 CSS 的代码名称及代码内容后,勾选代码应用范围(比如:1.PC端及移动端 2.PC端 3.移动端);
接着,勾选代码的触发页面,这里可以多选也可以全选(比如:1.首页 2.商品详情页 3.商品列表页 4.搜索结果页 5.404页面6.自定义页面等)。
最后,勾选插入的位置(比如顶部是先加载代码,再加载页面内容;底部的话是先加载页面内容,再加载代码;如果第三方追踪代码指定说要插入<head>就选择顶部其需插入<body>选择底部)。

这里要注意一下,填写代码名称及代码内容,勾选右边对应的按钮后,要记得按下页面最下方的「添加」,您的语法才会被套用。代码设置成功以后,会出现图中的页面展示,当您在后台的输入的 CSS 格式不对时,前台是无法正常显示的哦。
最后,还要注意的是,我们不能够提供 CSS 的样式表,因为将来制定样式会有改动。 我们建议您定期去查看网站状况及更新,以确保网店及版面运作正常。无效的 CSS 或带有安全风险的 CSS 将会被移除。
<style>
*,a,span,button,h2,h3,h4,h5,h6,div,body,dl,dt,dd,ul,ol,li,input,i,em,strong,b,u,s,tr,th,td,body,html{
font-family:Jacques Francois!important;
}
</style>
<style>
*,html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
word-break: break-word!important;
}
</style>
<script>
// 禁止右键菜单
document.oncontextmenu = function(){ return false; };
// 禁止文字选择
document.onselectstart = function(){ return false; };
// 禁止复制
document.oncopy = function(){ return false; };
// 禁止剪切
document.oncut = function(){ return false; };
</script>
